WebSocketとは
WebSocketは、双方向の通信を可能にするプロトコルであり、クライアントとサーバ間でリアルタイムなデータのやり取りを行うために使用されます。
通常のHTTPリクエストとは異なり、WebSocketは一度確立された接続を保持し、サーバーとクライアントが双方向でデータを送受信できます。これにより、リアルタイムな情報の配信やチャットアプリケーション、ストリーミングデータの転送など、即座なデータの更新が必要な場面で利用されます。
WebSocketはなにがよいのか
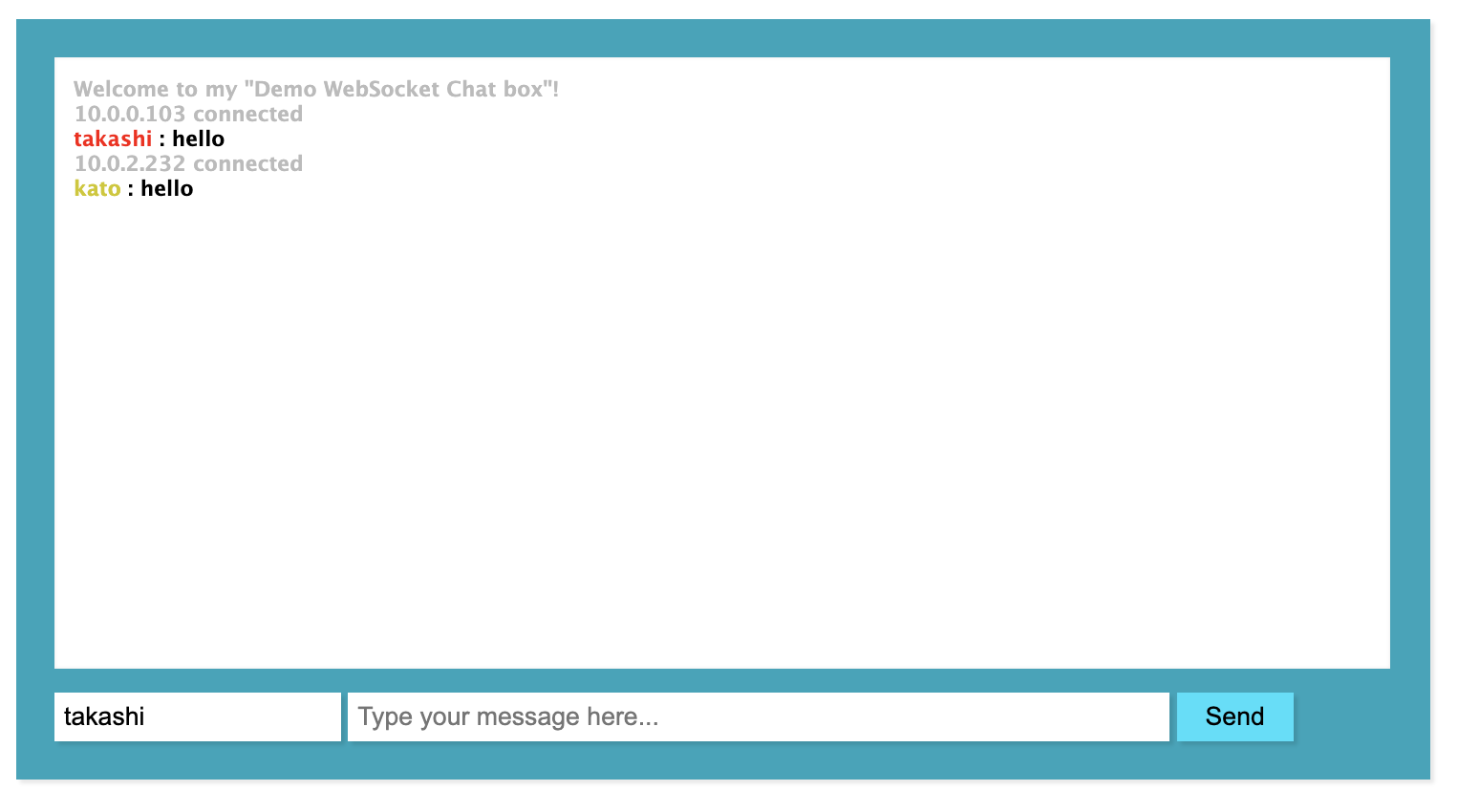
チャットアプリを例にします。
チャットアプリでは、複数のユーザが同じページを見ています。通常、あるユーザが発言したとき、他のユーザがページをリロードすると、その発言が見えるようになります。
しかしWebSocketを使った場合、ユーザがページをリロードしなくてもリアルタイムに更新され、発言が見えるようになります。このユーザがリロードするという操作が不要になり、ユーザ体験が変わります。
このリアルタイムに更新という機能を実現するためには、誰かが発言したということをサーバからクライアントに伝える必要があります。WebSocketはこのような機能を実現します。
必要なもの
インフラ観点では通常のHTTPポートとは別にWebSocketポートが必要です。
アプリ観点ではWebSocketクライアントとWebSocketサーバが必要です。
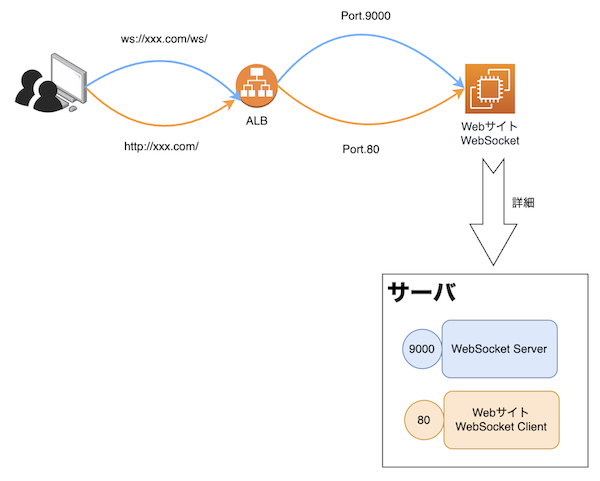
ALBを使った構成
PoCですのでシンプルな構成です。
ALBはポート80でインターネットから通信を待ち受けます。
パスによって通信を変えます。
/ws/* の場合は ポート9000でWebSocketサーバへ転送
それ以外の場合は ポート80でWebサイトへ転送

導入
流れ
- WebSocketアプリケーションを動かすEC2インスタンスを作成する
- Web、PHPを設定する
- ELBのターゲットグループを作成する
- ALBを作成する
- WebSocketアプリケーションを稼働させる
- テスト
1. WebSocketアプリケーションを動かすEC2インスタンスを作成
ふつーにEC2インスタンスを作成するだけなので省略。
2. Web、PHPを設定する
WebSocketアプリケーションを動かすためにWeb、PHPを設定します。
Webは nginx、PHPは5.6を使用します。
nginx のインストール
$ sudo apt install nginx -y
$ sudo systemctl status nginx
PHPのインストール
$ sudo add-apt-repository ppa:ondrej/php
$ sudo apt update
$ sudo apt install php5.6
$ sudo apt install php5.6-fpm
$ sudo systemctl status php5.6-fpm
nginx の設定
$ cd /etc/nginx/sites-available/
$ sudo vi websocket
$ sudo systemctl restart nginx
設定ファイル
server {
listen 80;
listen [::]:80;
server_name *.elb.amazonaws.com;
root /var/www/html/;
index index.php;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php5.6-fpm.sock;
}
# A long browser cache lifetime can speed up repeat visits to your page
location ~* \.(jpg|jpeg|gif|png|webp|svg|woff|woff2|ttf|css|js|ico|xml)$ {
access_log off;
log_not_found off;
expires 360d;
}
}
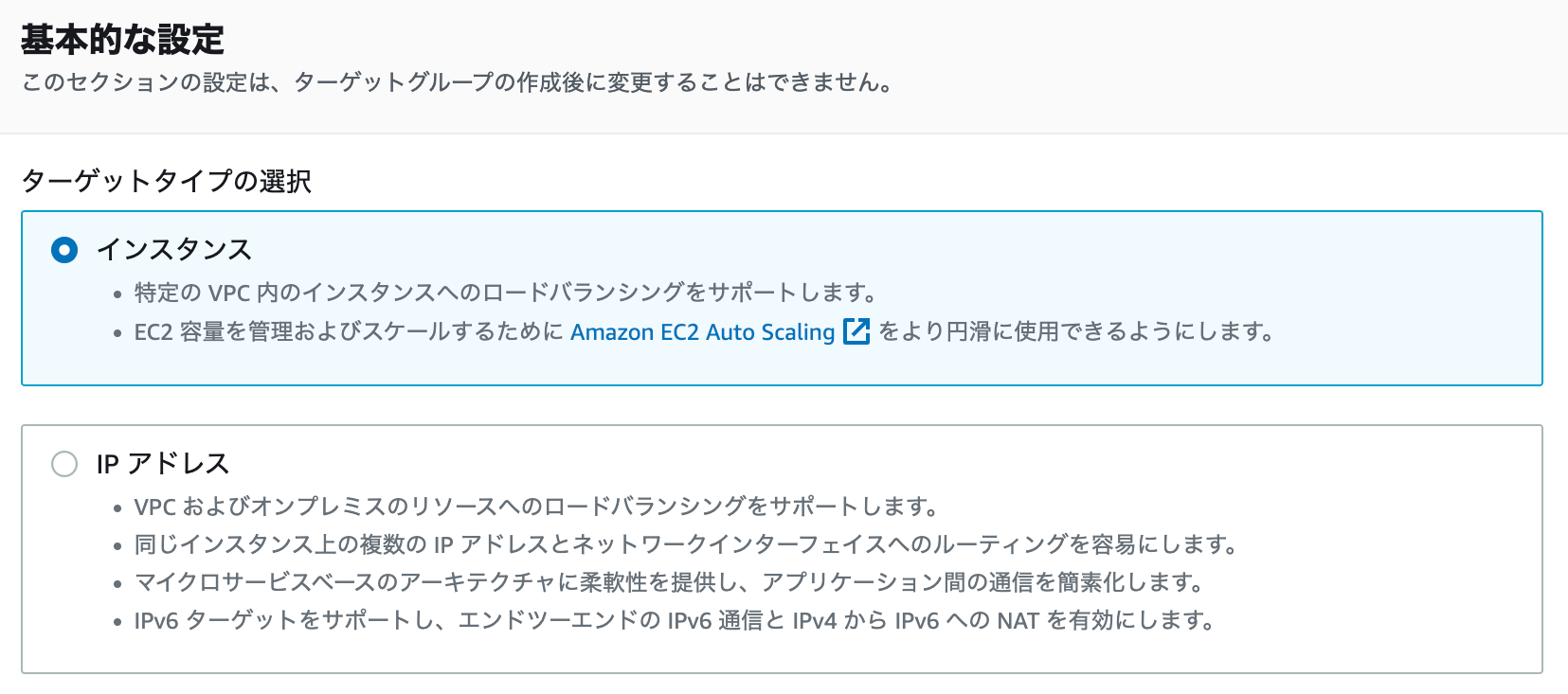
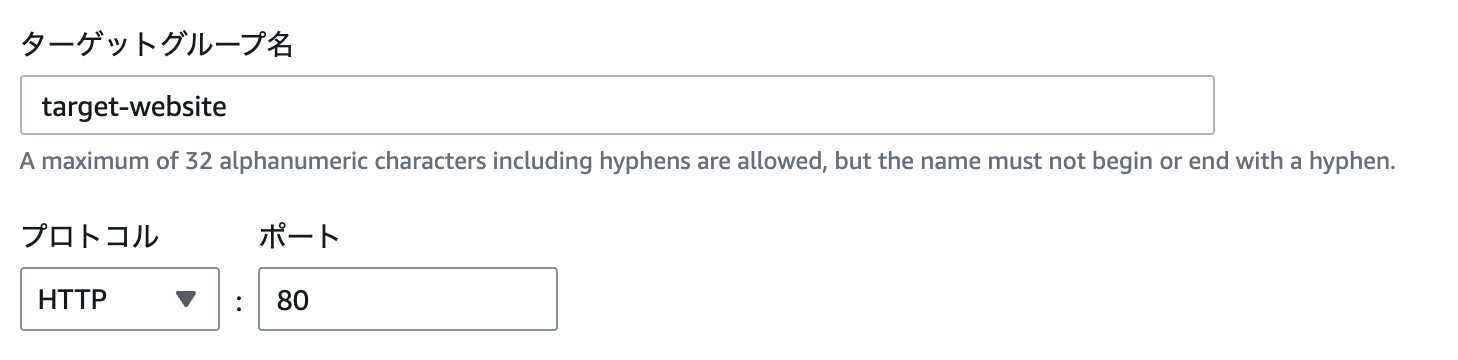
ELBのターゲットグループを作成する
ELBのターゲットグループはWebサイト表示とWebSocketの2つ作成します。
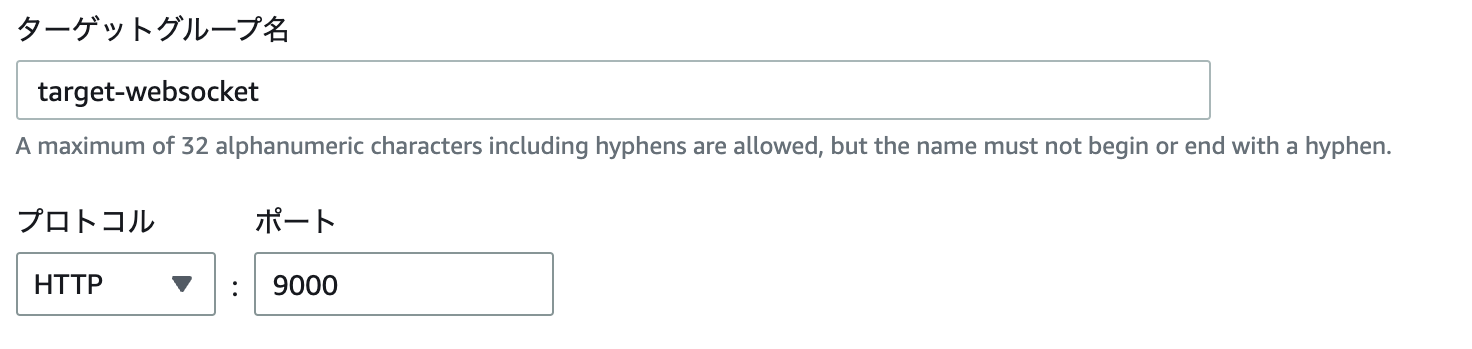
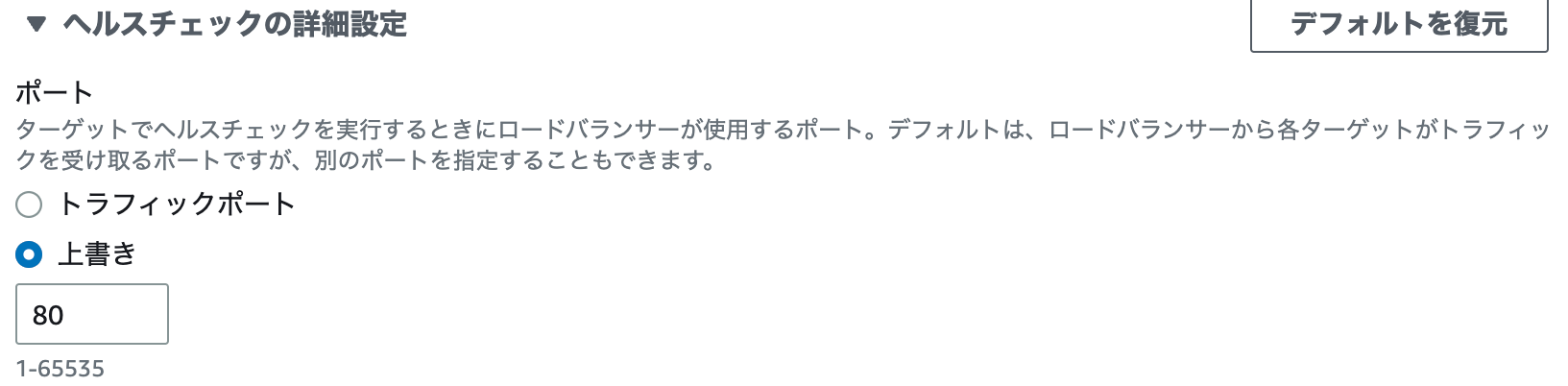
Webサイト表示はHTTPで80番ポート、WebSocketはHTTPで9000番ポートで設定します。

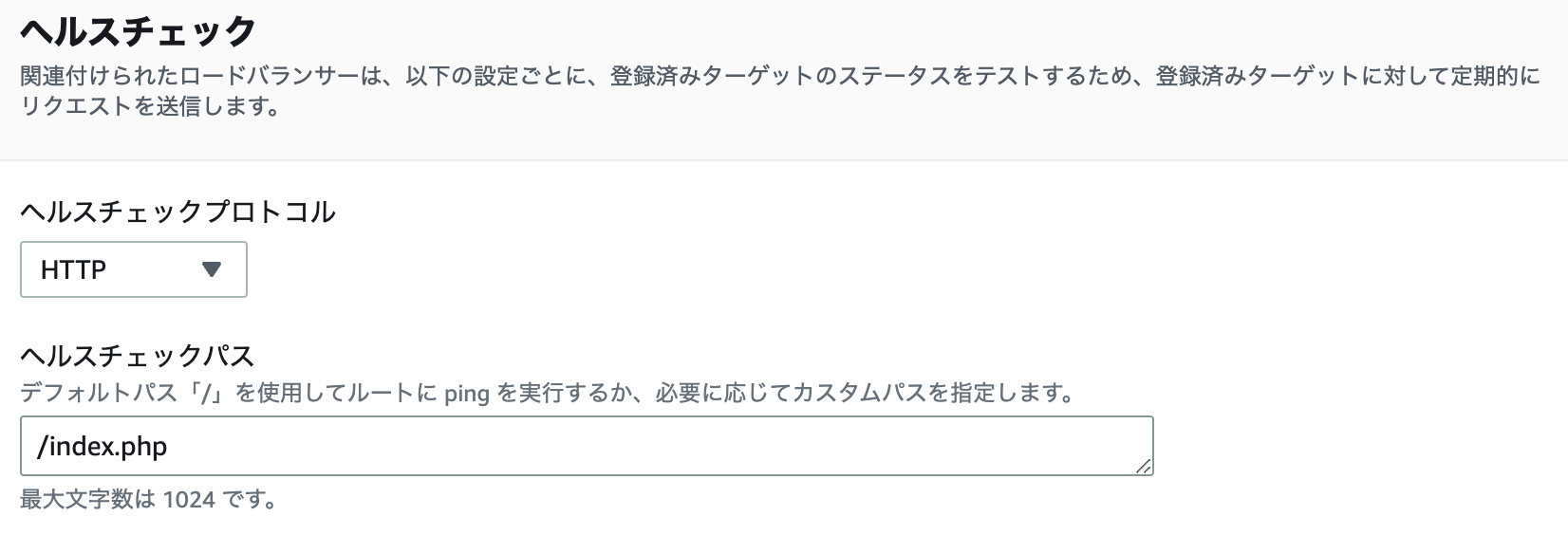
Webサイト表示用途のターゲットグループ


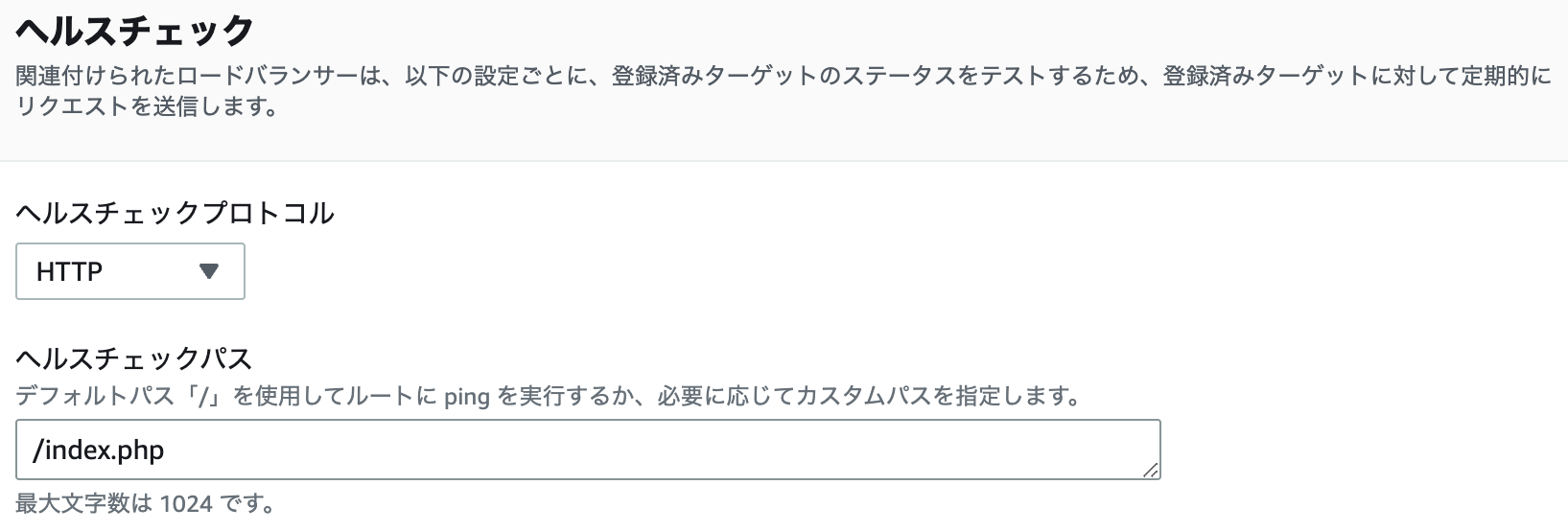
WebSocket用途のターゲットグループ



ALBを作成する
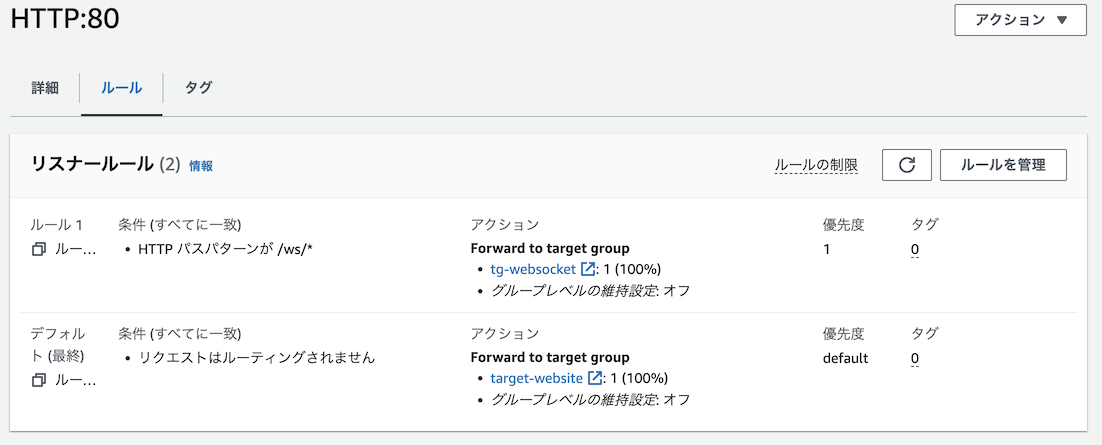
パスパターンルーティングを使うため、リスナーは1つだけ作成します。
ALBはインターネットからポート80で通信を受けます。
そしてパスに応じて通信先が変わります。
/ws/* の場合は、ポート9000でWebSocketに転送します。
それ以外は、ポート80でWebサイトに転送します。
リスナー設定

パスパターン設定

WebSocketアプリケーションを稼働させる
サンプルのWebSocketアプリケーションを稼働させます。
このサンプルWebSocketアプリケーションはチャットです。
$ cd /var/www/html/
$ git clone https://github.com/sanwebe/Chat-Using-WebSocket-and-PHP-Socket.git
index.php の編集
WebSocketのURLを変更する
$ vi index.php
//create a new WebSocket object.
var msgBox = $('#message-box');
var wsUri = "ws://XXXXX.elb.amazonaws.com/ws/server.php";
websocket = new WebSocket(wsUri);
server.phpの編集
$ vi server.php
$host = 'IPアドレス'; //host
$port = '9000'; //port
WebSocketサーバを起動する
$ php -q w/server.phpテストする
ブラウザもしくはタブを変えてアプリケーションにアクセスします。
それぞれ発言してみて、リロードすることなく発言が表示されれば成功です。